What Is It Called When A Picture Has A Transparent Background

Transparency is possible in a number of graphics file formats. The term "transparency" is used in various ways by different people, but at its simplest in that location is "full transparency" i.e. something that is completely invisible. Only part of a graphic should be fully transparent, or there would be nothing to see. More complex is "partial transparency" or "translucency"[ citation needed ] where the effect is accomplished that a graphic is partially transparent in the same way every bit colored glass. Since ultimately a printed page or computer or television screen can but be one colour at a bespeak, partial transparency is always faux at some level past mixing colors. In that location are many different ways to mix colors, then in some cases transparency is ambiguous.
In addition, transparency is oft an "actress" for a graphics format, and some graphics programs will ignore the transparency.

Raster file formats that back up transparency include GIF, PNG, BMP, TIFF, TGA and JPEG 2000, through either a transparent color or an blastoff channel.
Most vector formats implicitly support transparency considering they simply avoid putting any objects at a given point. This includes EPS and WMF. For vector graphics this may not strictly be seen as transparency, but it requires much of the aforementioned careful programming as transparency in raster formats.
More complex vector formats may allow transparency combinations betwixt the elements within the graphic, besides equally that above. This includes SVG and PDF.
A suitable raster graphics editor shows transparency by a special design, east.g. a checkerboard pattern.
Transparent pixels [edit]

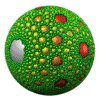
This prototype has binary transparency (some pixels fully transparent, other pixels fully opaque). It can be transparent against any background considering information technology is monochrome.
One colour entry in a single GIF or PNG image'due south palette can be defined as "transparent" rather than an actual color. This means that when the decoder encounters a pixel with this value, it is rendered in the background color of the part of the screen where the image is placed, too if this varies pixel-by-pixel as in the case of a background paradigm.
Applications include:
- an epitome that is not rectangular can be filled to the required rectangle using transparent surround; the image can even accept holes (east.grand. be band-shaped)
- in a run of text, a special symbol for which an paradigm is used considering it is not available in the graphic symbol set, tin be given a transparent background, resulting in a matching groundwork.
The transparent color should be chosen carefully, to avoid items that merely happen to be the aforementioned color vanishing.
Even this limited course of transparency has patchy implementation, though well-nigh popular web browsers are capable of displaying transparent GIF images. This support often does not extend to printing, especially to printing devices (such as PostScript) which do non include back up for transparency in the device or driver. Outside the world of web browsers, back up is fairly hitting-or-miss for transparent GIF files.
Edge limitations of transparent pixels [edit]

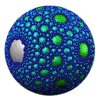
This epitome has binary transparency. Withal, it is grayscale, with anti-aliasing, so information technology looks practiced simply against a white background. Set against a dissimilar background, a "ghosting" issue from the shades of gray would result.
The edges of characters and other images with transparent background should not have shades of gray: these are normally used for intermediate colors between the colour of the letter/image and that of the background, typically shades of gray being intermediate between a blackness letter and a white background. Nonetheless, with, for example, a red background the intermediate colors would be dark cherry-red. Grayness edge pixels would give an ugly and unclear issue. For a variable background color there are no suitable fixed intermediate colors.
Partial transparency by alpha channels [edit]

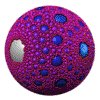
This image has fractional transparency (254 possible levels of transparency between fully transparent and fully opaque). It can be transparent against any background despite being anti-aliased.
Some prototype formats, such as PNG and TIFF, also permit partial transparency through an alpha channel, which solves the edge limitation problem. Instead of each pixel either being transparent or not transparent, it can be ready to 254 levels of partially transparent, assuasive some of the background image to show through the foreground paradigm.
A major employ of fractional transparency is to produce "soft edges" in graphics and so that they alloy into their background.[ane] See also monochrome or with shades of gray and anti-aliasing. Partial transparency can also exist used to make an prototype less prominent, such every bit a watermark or other logo; or to return something come across-through, such as a ghostly bogeyman in a video game. Animating the alpha channel in an image-editing program can allow polish transitions betwixt different images.
The procedure of combining a partially transparent color with its background ("compositing") is ofttimes sick-divers and the results may not exist exactly the same in all cases. For example, where colour correction is in use, should the colors be composited before or after color correction?

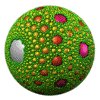
This paradigm shows the results of overlaying each of the above transparent PNG images on a background color of #6080A0. Note the gray fringes on the letters of the middle image.
This shows how the above images would look when, for example, editing them. The grayness and white check pattern would be converted into transparency.
Transparency by clipping path [edit]
An culling approach to total transparency is to use a Clipping path. A clipping path is merely a shape or outline, that is used in conjunction with the other graphics. Everything inside the path is visible, and everything outside the path is invisible. The path is inherently vector, just can potentially exist used to mask both vector and bitmap information. The main usage of clipping paths is in PostScript files.
Compositing calculations [edit]
While some transparency specifications are vague, others may give mathematical details of how two colors are to be composited. This gives a fairly simple example of how compositing calculations can piece of work, can produce the expected results, and can as well produce surprises.
In this instance, two grayscale colors are to be composited. Grayscale values are considered to be numbers betwixt 0.0 (white) and one.0 (black). To emphasize: this is merely one possible rule for transparency. If working with transparency, check the rules in use for your situation.
The color at a indicate, where color G1 and G2 are to be combined, is ( G1 + G2 ) / 2. Some consequences of this are:
- Where the colors are equal, the effect is the same color because
( G1 + G1 ) /2 = G1. - Where one color (G1) is white (0.0), the outcome is
G2 / two. This will ever be less than any nonzero value of G2, and then the event is whiter than G2. (This is easily reversed for the case where G2 is white). - Where one color (G1) is black (1.0), the outcome is
( G2 + ane ) / 2. This volition e'er be more than G2, so the consequence is blacker than G2. - The formula is commutative since
( G1 + G2 ) / 2 = ( G2 + G1 ) / 2. This means it does non affair which order two graphics are mixed i.e. which of the two is on the top and which is on the bottom. - The formula is not associative since
( ( G1 + G2 ) / two + G3 ) / 2 = G1 / 4 + G2 / four + G3 / two ( G1 + ( G2 + G3 ) / two ) / 2 = G1 / two + G2 / four + G3 / 4
This is of import equally it means that when combining iii or more than objects with this rule for transparency, the final color depends very much on the order of doing the calculations.
Although the formula is simple, information technology may not exist ideal. Human perception of brightness is not linear - nosotros do not necessarily consider that a gray value of 0.5 is halfway between black and white. Such details may not thing when transparency is used only to soften edges, but in more complex designs this may exist significant. Most people working seriously with transparency volition need to encounter the results and may dabble with the colors or (where possible) the algorithm to arrive at the results they need.
This formula tin can hands exist generalized to RGB color or CMYK color past applying the formula to each channel separately. For instance, final red = ( R1 + R2 ) / 2. Just information technology cannot be applied to all color models. For instance, Lab color would produce results that were surprising.
An culling model is that at every point in each element to be combined for transparency there is an associated color and opacity betwixt 0 and 1. For each color channel, you might work with this model: if a channel with intensity G2 and opacity T2 overlays a channel with intensity G1 and opacity T1 the result will be a channel with intensity equal to (one - T2) * G1 + G2, and opacity 1 - (1 - T2) * (1 - T1). Each aqueduct must be multiplied by corresponding alpha value before composition (so chosen premultiplied alpha). The SVG file specification uses this blazon of blending, and this is one of the models that can be used in PDF.
Alpha channels may be implemented in this way, where the alpha channel provides an opacity level to be applied equally to all other channels. To work with the higher up formula, the opacity needs to be scaled to the range 0 to 1, whatsoever its external representation (often 0 to 255 if using viii bit samples such as "RGBA").
Transparency in PDF [edit]
Starting with version 1.4 of the PDF standard (Adobe Acrobat version five), transparency (including translucency) is supported. Transparency in PDF files allows creators to achieve various effects, including adding shadows to objects, making objects semi-transparent and having objects blend into each other or into text. PDF supports many dissimilar blend modes, not but the about mutual averaging method, and the rules for compositing many overlapping objects allow choices (such as whether a group of objects are blended before being blended with the background, or whether each object in plow is blended into the groundwork).
PDF transparency is a very circuitous model, its original specification by Adobe being over 100 pages long. A fundamental source of complication is that blending objects with dissimilar color spaces can exist tricky and error-prone every bit well equally crusade compatibility issues. Transparency in PDF was designed non to cause errors in PDF viewers that did not understand it – they would merely display all elements equally fully opaque. However, this was a ii-edged sword as users with older viewers, PDF printers, etc. could see or print something completely dissimilar from the original pattern.
The fact that the PDF transparency model is so complicated means that it is not well supported. This means that RIPs and printers often accept problems printing PDFs with transparency. The solution to this is either to rasterize the epitome or to utilise vector transparency flattening to the PDF. However vector transparency flattening is extremely complex and only supported by a few specialist packages.
Transparency in PostScript [edit]
The PostScript language has limited support for full (not partial) transparency, depending on the PostScript level. Partial transparency is available with the pdfmark extension,[2] bachelor on many PostScript implementations.
Level ane [edit]
Level one PostScript offers transparency via two methods:
- A ane-bit (monochrome) image can be treated equally a mask. In this case the one-$.25 tin be painted any single color, while the 0-bits are not painted at all. This technique cannot exist generalised to more than ane color, or to vector shapes.
- Clipping paths tin can be defined. These restrict what part of all subsequent graphics can be seen. This can exist used for any kind of graphic, withal in level 1, the maximum number of nodes in a path was often express to 1500, so complex paths (e.g. cut effectually the hair in a photograph of a person's head) often failed.
Level 2 [edit]
Level 2 PostScript adds no specific transparency features. Notwithstanding, by the use of patterns, arbitrary graphics tin can be painted through masks defined by whatever vector or text operations. This is, notwithstanding, complex to implement. In add-on, this besides often reached implementation limits, and few if whatever awarding programs ever offered this technique.
Level 3 [edit]
Level 3 PostScript adds further transparency option for any raster image. A transparent color, or range of colors, can be practical; or a split 1-bit mask tin be used to provide an alpha channel.
Encapsulated PostScript [edit]
EPS files contain PostScript, which may be level ane, 2 or three and make use of the features above. A more than subtle issue arises with the previews for EPS files that are typically used to show the view of the EPS file on screen. There are viable techniques for setting transparency in the preview. For example, a TIFF preview might use a TIFF alpha channel. However, many applications do not utilise this transparency information and will therefore bear witness the preview as a rectangle. A semi-proprietary technique pioneered in Photoshop and adopted by a number of pre-press applications is to store a clipping path in a standard location of the EPS, and employ that for brandish.
In addition, few of the programs that generate EPS previews will generate transparency information in the preview.
Some programs have sought to get around this past treating all white in the preview as transparent, simply this too is problematic in the cases where some whites are non transparent.
More recently, applications have been appearing that ignore the preview altogether; they therefore get information on which parts of the preview to paint by interpreting the PostScript.
Encounter also [edit]
- 3D calculator graphics
- Transparent color in palettes
- Image masks
- Alpha aqueduct
- Magic pink
- Video overlay
- Genlock
- Bitblit
References [edit]
- ^ Croft, Jeff. "Creative Apply of PNG Transparency in Web Design". digiwebs . Retrieved 14 September 2020.
- ^ Adobe (2005-ten-02). "pdfmark Reference Transmission" (PDF) . Retrieved 2009-08-12 .
What Is It Called When A Picture Has A Transparent Background,
Source: https://en.wikipedia.org/wiki/Transparency_%28graphic%29
Posted by: hobgoodplas1968.blogspot.com


0 Response to "What Is It Called When A Picture Has A Transparent Background"
Post a Comment