How To Set Background Window Color In Xcode
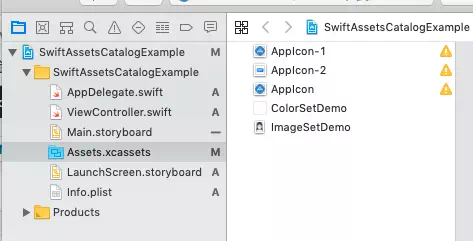
Xcode project organizes project resource files use Asset Catalog. Each asset catalog can contain multiple nugget sets such as app icon set, image set, color ready, etc. When you create an Xcode projection use one projection template such as Single View App, it will create a default asset catalog file Assets.xcassets in the projection files listing like beneath. From the beneath picture, nosotros tin can see in this example there are three AppIcon sets, i ColorSet, i ImageSet that are added in the Xcode project's Assets.xcasssets file.

i. How To Create New Asset Catalog In Xcode.
Besides the default nugget catalog, you tin as well add the asset catalog follow the below steps.
- Click File —> New —> File… menu item in Xcode project to open up the Choose a template for your new file: dialog window.
- Click the iOS tab on the above dialog top area.
- So whorl down to the Resource department and click the Asset Itemizeicon.
- Click the Next button, input the asset itemize file proper noun ( the default name is Media ) in the next window. Click Create push to create it.
- Afterward that, you tin can see the new asset catalog file (the default file name is Media.xcassets ) in the Xcode projection left side source file list.
ii. How To Create Resource Files Ready In Xcode Asset Catalog.
- After creating an nugget catalog file in Xcode, y'all can create multiple resource files set in that asset catalog.
- This article will create an image ready, colour set every bit an case. If you want to larn how to create an app icon ready, please read the article How To Set iOS App Icon In Xcode Project.
2.i How To Create Prototype Ready In Xcode Asset Itemize.
- Equally you know, different iOS devices have different screen resolutions, you tin can see the apple document Human being Interface Guidelines – Paradigm Size and Resolution to learn more.
- So if yous want to brandish the aforementioned image for different iOS devices, you should provide different sized images for different screen resolutions.
- Image set up defines a set of unlike sized images which are displayed for unlike screen resolutions. Then you can create an image set in the Xcode asset catalog to achieve this goal. Below are the steps about how to create an epitome ready in the Xcode nugget catalog file.
- Click the asset catalog file ( Avails.xcassets ) in the Xcode project file list.
- Then click Editor —> Add Assets —> New Image Set menu item at Xcode top menu bar to create an prototype set in the nugget catalog.
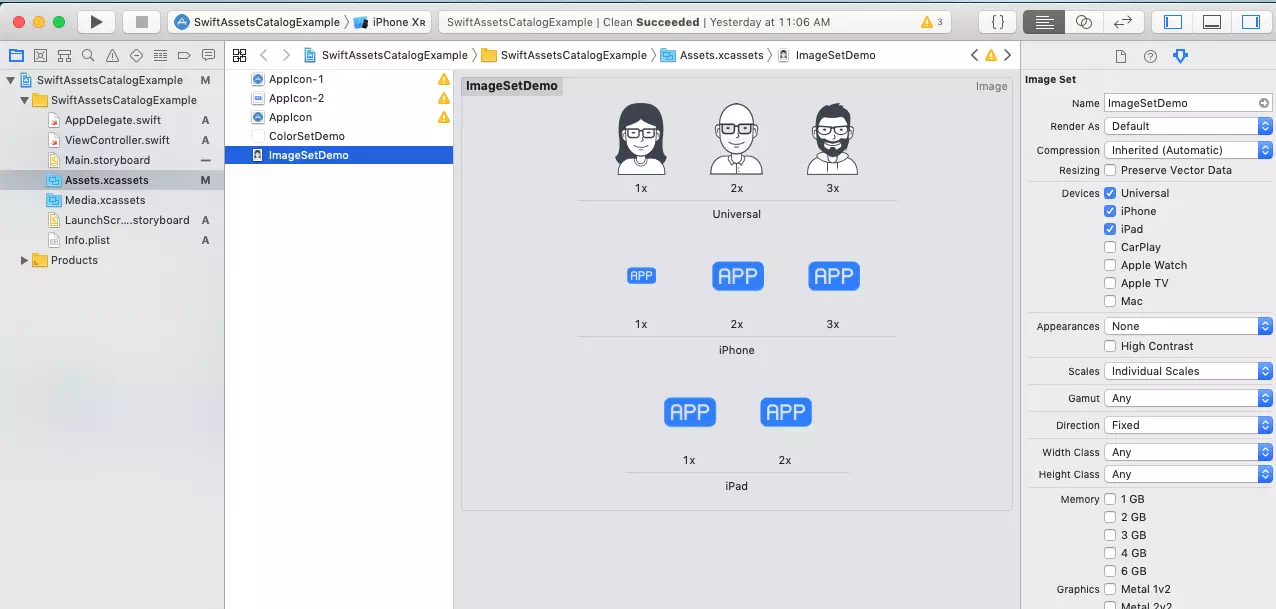
- Now yous tin can see an empty image set has been added, click the paradigm prepare, it will brandish the paradigm set images overview in the right panel. There are no images at the beginning.
- Select the Attribute Inspector in the right nigh pane, select the device checkbox that y'all desire to display the image in the Devices section. I select Universal, iPhone, iPad checkboxes in this example. When you select one device, it will add together a new image placeholder line in the center image set detail view area. Drag and drop the images for dissimilar devices and unlike screen resolutions to the center epitome ready particular view from the mac Finder.
- To permit you see the example outcome more than clearly, I use three different content images in Universal device, and I uncheck the iPhone and the iPad checkbox to remove them. And then if the device screen resolution is 1X, the image will show a woman picture. If the device screen resolution is 2X, the image will show a human being without pilus. If the device screen resolution is 3X, the image will show a homo full of hair.

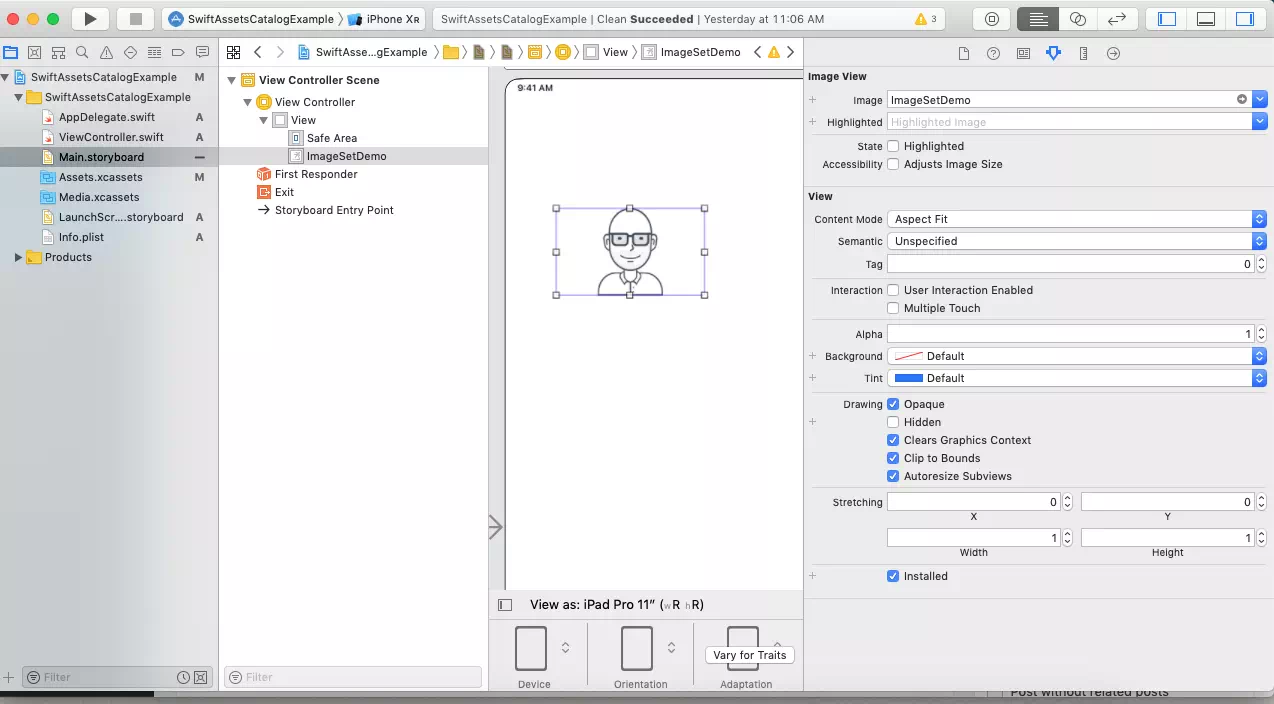
- Now click Chief.storyboard file in Xcode left console, add an ImageView object to centre View Controller Scene screen, select the ImageView object, and click Aspect Inspector icon in the correct most pane, select the image fix in Image View's Image drop-down list.

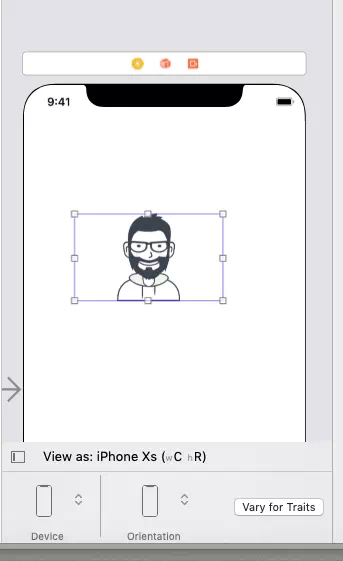
- Now when you use the iPad simulator, considering the iPad's screen resolution scale factor is @2X, so it will display the man without pilus in the ImageView. When y'all select iOS simulator iPhone Xs, because its screen resolution calibration gene is @3x, then it will brandish the man full of pilus.

- If yous want to delete an prototype in the prototype ready, only select it and press the delete key on the keyboard.
- If you want to rename the image set name, just select the paradigm set and and then unmarried mouse click the image set name again, then you can input a new epitome prepare proper noun in information technology.
two.2 How To Create Color Set In Xcode Asset Catalog.
- The color fix is similar to the image set. You create a color set with a name and then set different colors for dissimilar iOS devices.
- Then if y'all set the color set up as a push's background color, when you apply the different iOS devices to view the button, it will display dissimilar colors as the push background. Below is how to create a color set in Xcode asset itemize steps.
- Click Xcode project nugget catalog file ( such every bit Assets.xcassets ).
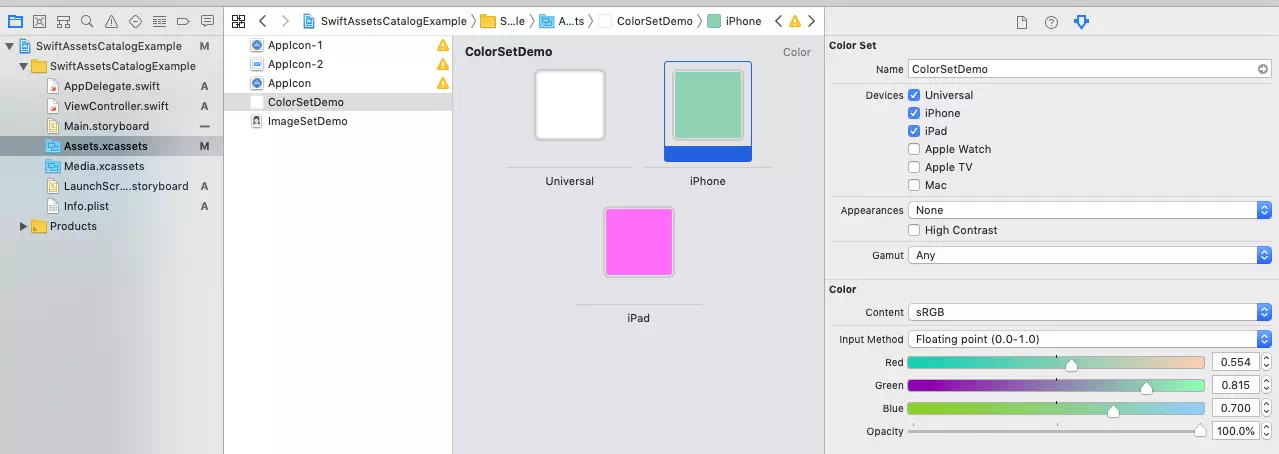
- Then clickEditor —> Add together Assets —> New Color Set up menu detail at Xcode pinnacle carte bar to create a color set in the asset catalog. Give the color set a proper noun for example ColorSetDemo.
- At present select the color set, it will brandish colour prepare detail view in the Xcode middle area, click the Attributes Inspector icon at the right most pane, and bank check checkbox Universal, iPhone, iPadin the Devices section. Then customize the color for iPhone and iPad.

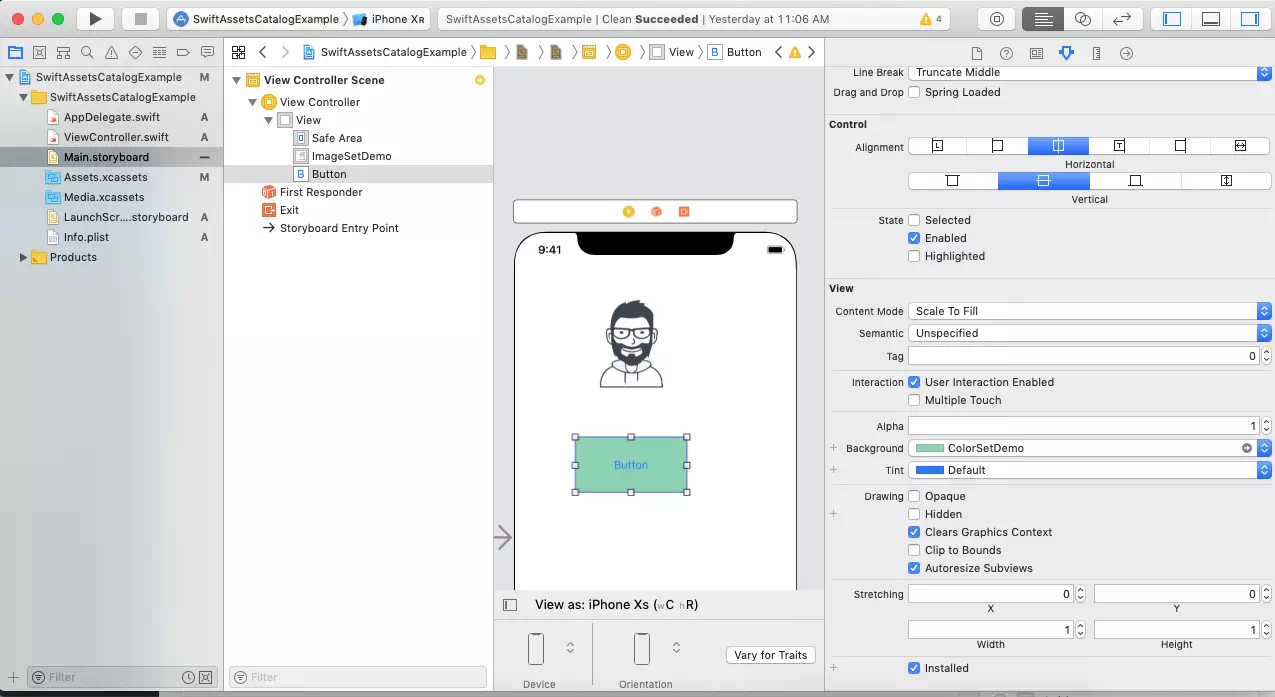
- Click the Main.storyboard file in the Xcode left console, then add a button in the View Controller Scene screen. And gear up the colour set ColorSetDemo equally the push button's background color. When yous use different iOS device simulators to view the screen, yous will discover the button background color is different also.

Reference
- Human Interface Guidelines – Epitome Size and Resolution
How To Set Background Window Color In Xcode,
Source: https://www.dev2qa.com/how-to-add-ios-app-icon-image-color-set-to-xcode-project-assets-catalog-correctly/
Posted by: hobgoodplas1968.blogspot.com


0 Response to "How To Set Background Window Color In Xcode"
Post a Comment